COVID-19 response for San Francisco
- Web content inventory
- Legal requirement inventory
- Information architecture
- Content design and content strategy
- Training in website authoring and writing
- Breaking down all the silos
- Reading too much about COVID-19 and crisis comms

The brief
The SF Digital Services team was pinged in March 2020 to help disseminate public information about San Francisco’s response to the then-emerging COVID-19 pandemic. As a team, we understood that our goal was to give San Franciscans information they would need to stay safe and healthy.
One content designer and one visual designer from SFDS was activated at the Emergency Operations Center, working with a digital strategist from the SF Department of Public Health (SFDPH). We were placed in the Joint Information Center (JIC) group, working on posters, design collateral, social media graphics, and SF.gov.
My role
I was the third content strategist from SFDS to be activated for a 2-week shift. I stayed in the role for more than a year, likely due to my ability to keep calm while doing 5 things at once. (I also happen to not need a lot of sleep. 😅 )
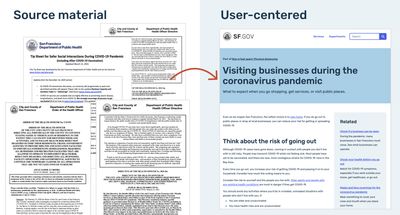
I became known throughout the Joint Information Center for “translating” the public health orders into plain language.
What I did
Content inventory
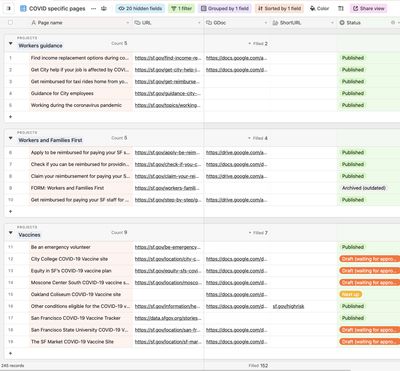
In the hectic environment, I was the first person to inventory all the COVID-related webpages that had been generated since the start of the response.
In Airtable, I logged all the pages and tagged them by status, stakeholder, and subject. (Plus a lot more, it turned out to be 5 views and 30 columns.) This inventory was invaluable during the response, becoming the source of truth for any COVID-related content in progress on SF.gov. By tagging the pages by subject (like masks, gatherings, and vaccines), I could filter what pages needed to be updated when a new health order was released.

Legal requirement inventory
To get the full scope of the material, I read all the health orders, guidance, directives, and City Attorney FAQs that were published throughout the response.
At first, I was reading all the health orders after they were finalized. Sometimes I got them at the same time as everyone else! I became very adept at spotting updates, writing content, and publishing them within an hour. (Or less!)
As the response went on, I got involved earlier in the process, getting drafts of health orders so I had more time to prepare updates. This became crucial—it turns out reopening businesses piecemeal is a lot more complicated than closing everything down!
Information architecture
I organized all the legal requirements for relevant audiences, since there were different requirements for the public, business owners of various industries, and healthcare facilities.
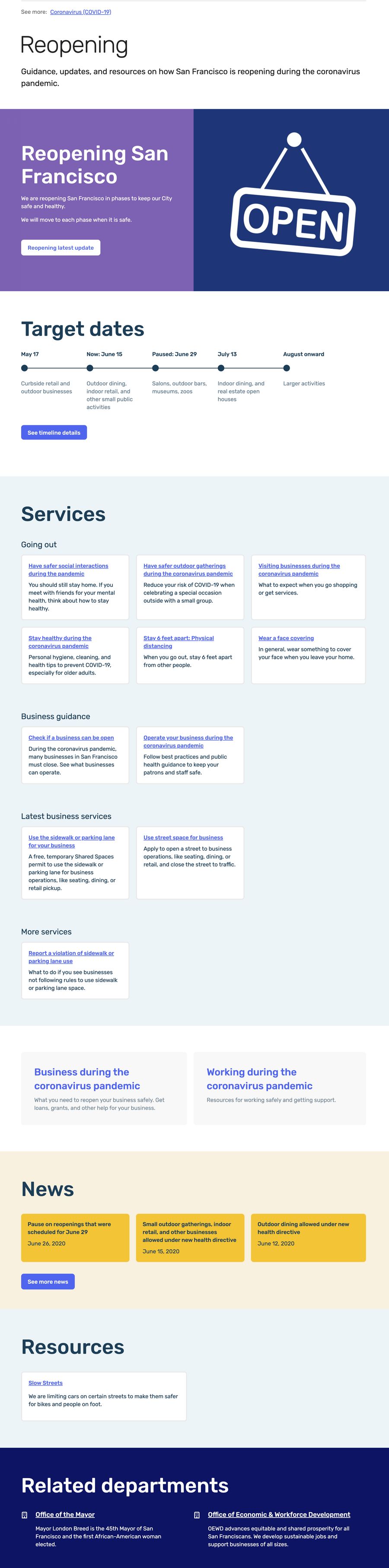
I structured the COVID-19 topic pages on SF.gov, so people could understand how all the rules worked together. This was important as priorities changed, sometimes in one day!
Content design
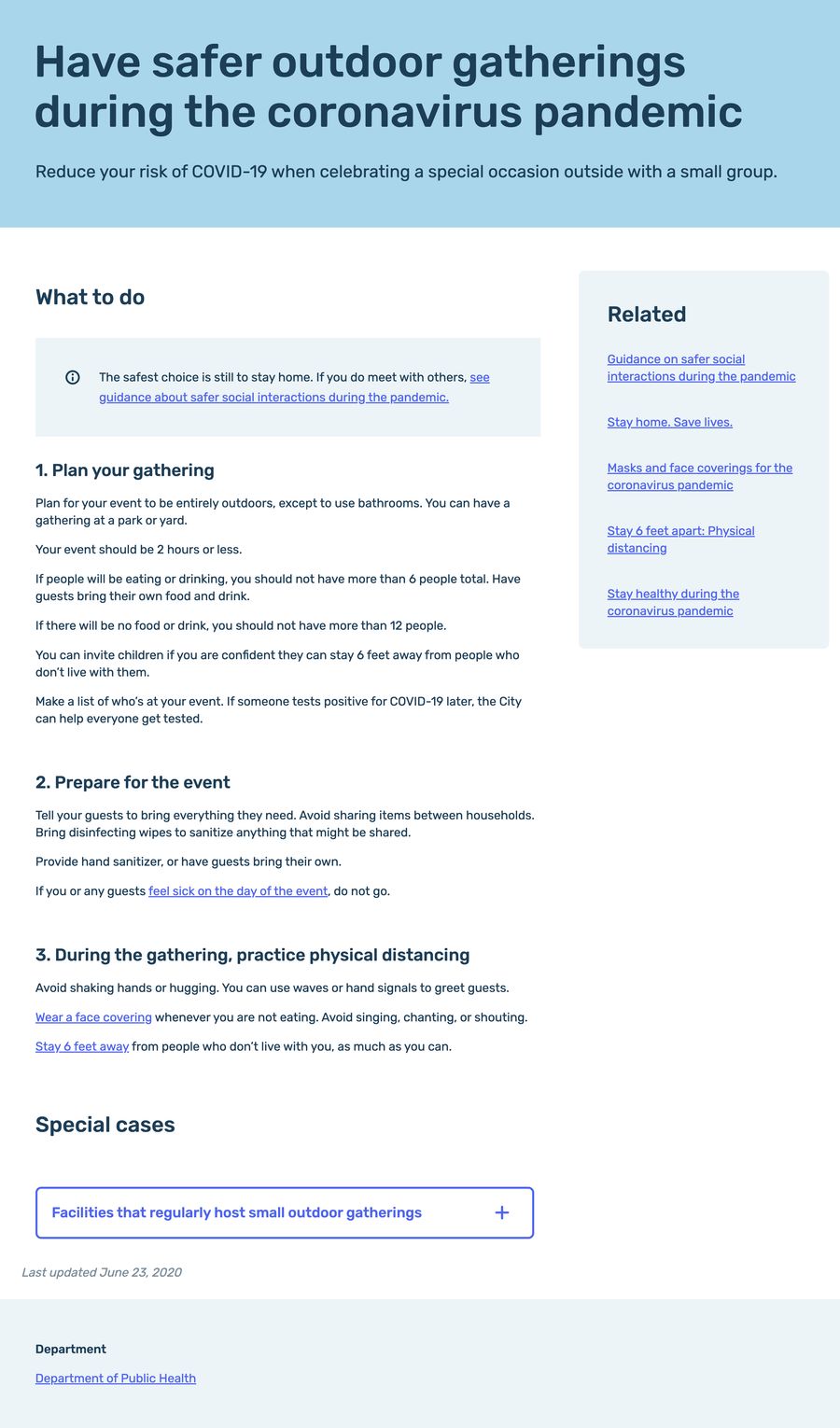
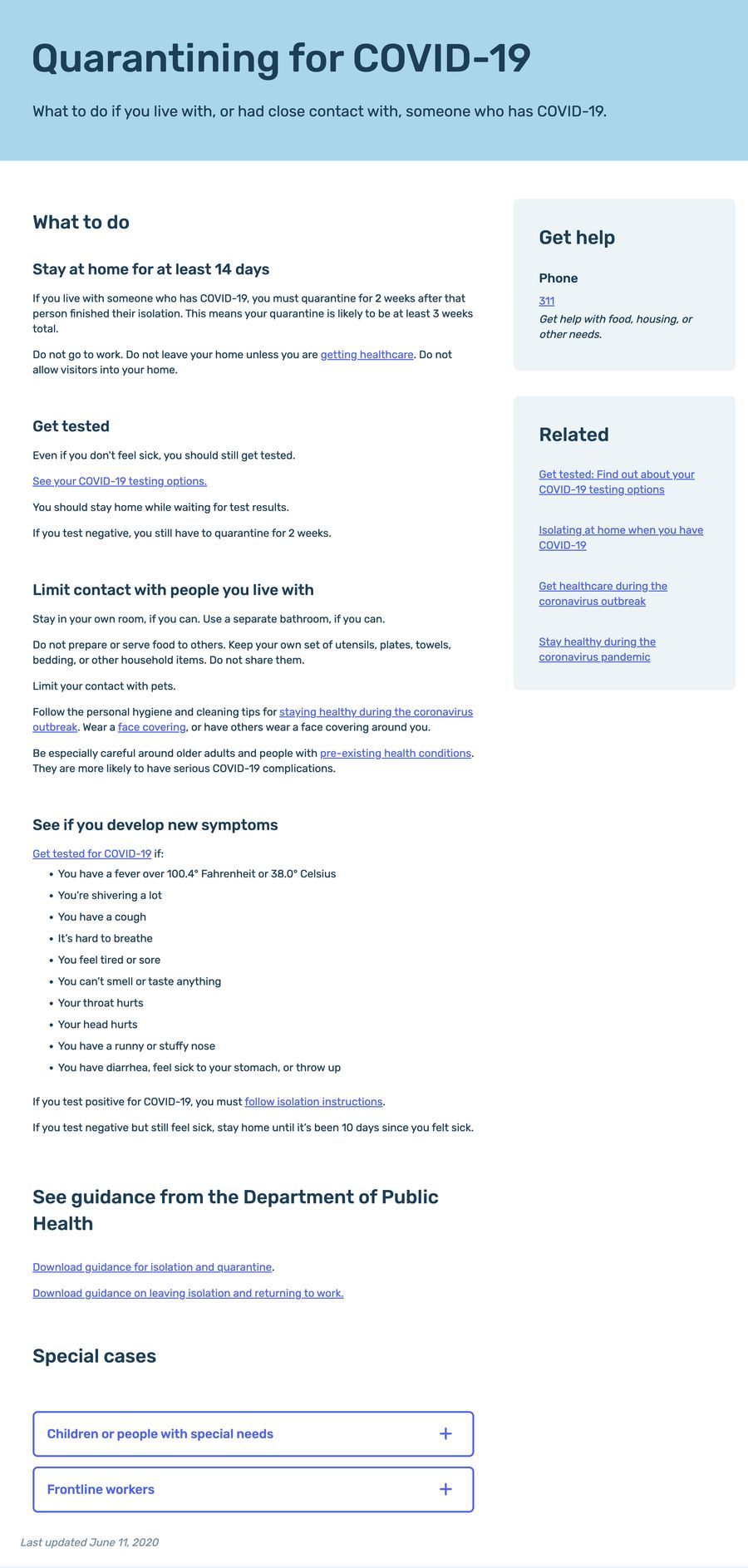
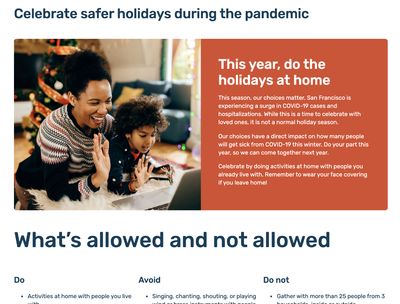
Within each page, I distilled all the requirements and recommendations into a format that was readable by all San Franciscans.
I focused on answering the following questions:
- What am I allowed to do?
- How can I keep myself and my family safe, given our situations?
- How can I keep my business open while keeping San Franciscans safe?
After several months of accurately “translating” the legal information, the City Attorney’s office and the SFDPH guidance stakeholders no longer felt the need to check my work before I published. This allowed me to focus on ensuring the timeliness of the updates, especially with the often-changing requirements. (And honestly, nobody else could keep up with the changes anymore. My record for one health order update was 25 webpages that I edited manually.)

Content strategy
I worked with JIC directors to plan messaging ahead of certain updates, like mask requirements and test supplies.
Later on, I worked with SFDPH staff with access to draft health orders, so I could prepare messaging and workshop it earlier.
To get the full context, I also kept up with COVID-19 scientific research and general media reactions to what was happening.
As the rationale for business reopenings became more complex, I was invited to SFDPH Clinical Policy meetings, where epidemiologists and clinicians discussed what to reopen in San Francisco and why. I listened in and was able to write concise plain language explanations for the public. As far as I am aware, I am the only content designer in the entire country who had this kind of access.
Crisis communications and framing
I realized that traditional government communications and messaging wasn’t going to be enough during a drawn-out emergency like this. I had to plan ahead, especially to get people to do things they’d never done before, like wearing masks, getting tested, or getting vaccinated.
After reading many resources about crisis communications and framing, I developed a content strategy specific to writing health order updates and requirements. Read more about how I created content strategy for behavior change.

Breaking silos to get iterative feedback
Given the hectic nature of the work, it was impossible to do regular traditional usability tests on the content.
Instead, I worked extensively with social media and 311 staff, to get an idea of what people were tweeting or calling in about. The JIC also got feedback from their relationships with local community nonprofits. I then took this feedback to inform SF.gov updates, or brought it to the decision makers who could make policy changes.
I also used Twitter myself, as a form of QA and content testing. I saved a search for sf.gov/ and watched people accurately explain the rules to each other. (Or find outdated pages, oops!)
As more and more was asked of SF.gov, I also brought on SFDS when technical needs for COVID-19 updates exceeded existing website features. I was then involved in product development for these new features on SF.gov.
Website authoring and plain language training
Becoming more embedded with SFDPH meant they tried to give me more help with each increasingly-complicated update. I trained people to edit pages and add PDFs on SF.gov. I also coached SFDPH staff on plain language writing.
This training ensured that the work would continue, even after the Emergency Operations Center was demobilized at the end of June 2021.
Results
I converted about a thousand pages of public health orders, FAQs, and guidance into plain language for relevant audiences on SF.gov. I maintained more than 250 webpages on SF.gov. The average reading level of COVID-19 content on SF.gov was grade 6 to maintain accessibility.
Other cities around the country looked to SF.gov as inspiration for their COVID-19 communications. We won Best Civic Design at SF Design Week 2021.
As I rolled off the official emergency response, the content continues to be maintained by SFDPH staff.
I’m still trying to wrap my head around the scale of what we achieved as part of SF’s COVID response effort. More than 670,000 Americans would still be alive if the US had SF’s COVID-19 death rate.