AIGA SF UX Year in Review for 2019

Designing Adobe XD with Ainsley Wagoner
Original thread on Twitter
First up is Ainsley Wagoner to talk about her work with Adobe XD. It’s easy to add new features but it’s really about the workflow.
Being able to design robust states was important. Designers would want to design hover states, group break points, artboard break points. They had to have animation and reusability.
(This presentation mostly makes me glad I don’t work primarily in visual design tools anymore. 😅)
Food systems at Julie Sanduski’s Adobe Creative Residency
Original thread on Twitter
Next is Julie Sanduski about circularity in food systems at her Adobe Creative Residency. Outcomes of a technical cycle in order of maintenance of the original: reusing, refurbishing, remanufacturing, and recycling.

Julie was interested in food because you have to use it or you lose it. 43% of food waste happens at home! Some factors involve being optimistic about what you’ll eat or cook, and what you’ll share. Some people also feel guilty about throwing it away.
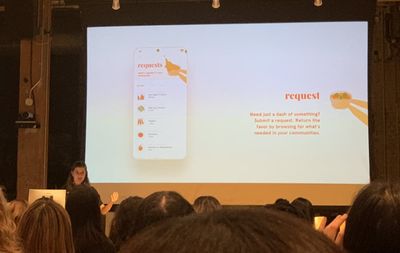
If we share food more, we’ll likely waste less of it. Julie designed an app to find hyper local neighbors to share food with. You can meet others, pick up food, request an ingredient, or share yours.

Julie encourages all of us to use sustainability as a catalyst for innovation. “We don’t know what the future holds, but we can create it!”
Accessibility in Adobe XD by Julian Crespo
Original thread on Twitter
Next is Julian Crespo to talk about accessibility in Adobe XD. He worked on a plug-in....but how to do that with native screenreaders??
Only 1% of websites out there are fully accessible. 85% of the problems are color contrast problems. And there are 1 billion users of assistive technologies out there.

The cost of not being accessible is growing, with a 177% increase of lawsuits. But we shouldn’t have to depend on the fear of litigation to do the right thing!
Documenting accessibility has to be done manually, which is a slog for designers. Implementing accessibility is also not part of the normal workflow for devs either. Julian went to San Francisco LightHouse for the Blind to see how blind people would actually use the web.
Blind users told Julian that when designers got fancy, that’s when the web became inaccessible! They were very dubious about design in general because of that. It was taking away their abilities.
Julian created the Adobe XD plugin AllY (pronounced “ally” but also a11y like “accessibility” heh). It helps designers with color contrast, focus states, and ARIA roles. 🙌🏽 And it spits out a design spec automatically. Yay for democratizing accessible design! The more tools to help designers and devs do the right thing, the better off we’ll be!
Navigating Ambiguity with Nisa Andrews
Original thread on Twitter
Last is Nisa Andrews to talk about ambiguity in design! Ambiguity is mostly about feelings. And it’s not just about work—who you are at work is also who you are at home. “Wherever you go, there you are.”

You have to do some deep work in ambiguous situations. What does trust, safety, and change mean for you?
Ways to deal with ambiguity: managing expectations, being ok with the possibility that things will go wrong, and looking within yourself to ask what’s bothersome. We’re all designing in quicksand, and we have to be ok with that. (Personal note: If you want to really work in ambiguity, try working in government. 😅😄🥳 We’re creating something new every day!)
Frustration + surprise = anger
Frustration + expectation = sadness
- The School of Life
Pursue an adventurous self-inquiry:
- How do you react when things don’t go as expected?
- What do you do when there is an unclear path forward?
- How do you feel when you ask for help?
- Bonus: Where do these feelings come from? Have you experienced them before in a different context?
Panel with speakers
Wheeee this panel is also talking about storytelling! Julie and Julian both say that storytelling is super important for their work.
Julian recommends the podcast Hidden Brain and the book Sapiens. Learn about fellow humans, and the story of us!
